Welcome to Sky Q, a TV-platform solution accessible across various touch-points, including TV, set-top box, tablet, and mobile.
Develop a robust design system supporting three independent platforms and environments.

How do we distil, define, design, and deliver a TV platform that will ultimately change the viewer's understanding and access to the content in the programme, event or news context? Where do we start to deliver a seamless viewing experience that is equally engaging, easy to access and incredibly easy to follow?
Welcome to Fluid Viewing™ – The next generation of contextually and socially relevant TV, where content follows the viewer and where data and great storytelling create the space to connect, be relevant, be part of something bigger – appreciated customer, contributor and advocate of the brand, channel or the programme.

Landscape
SkyQ
Product Familly.

Effect
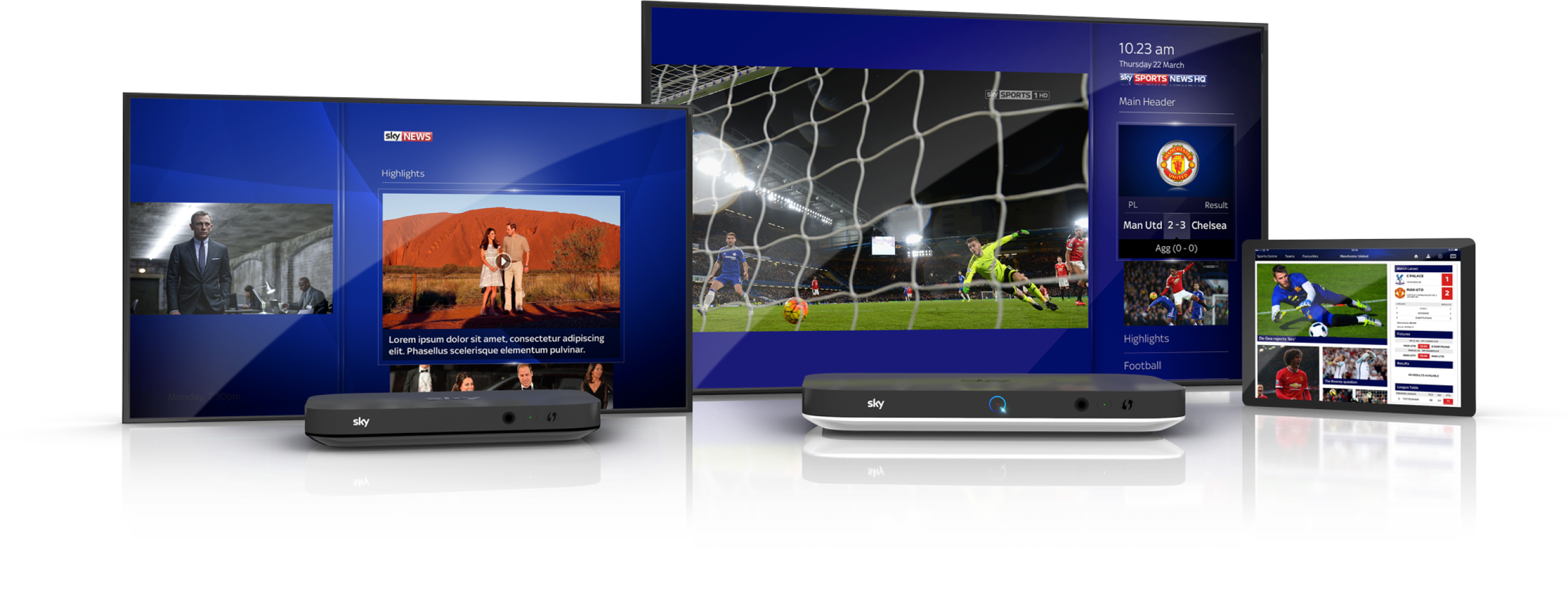
Welcome to Sky Q – a TV-platform solution across a range of touch-points including TV, set-top box, tablet and mobile.

Core

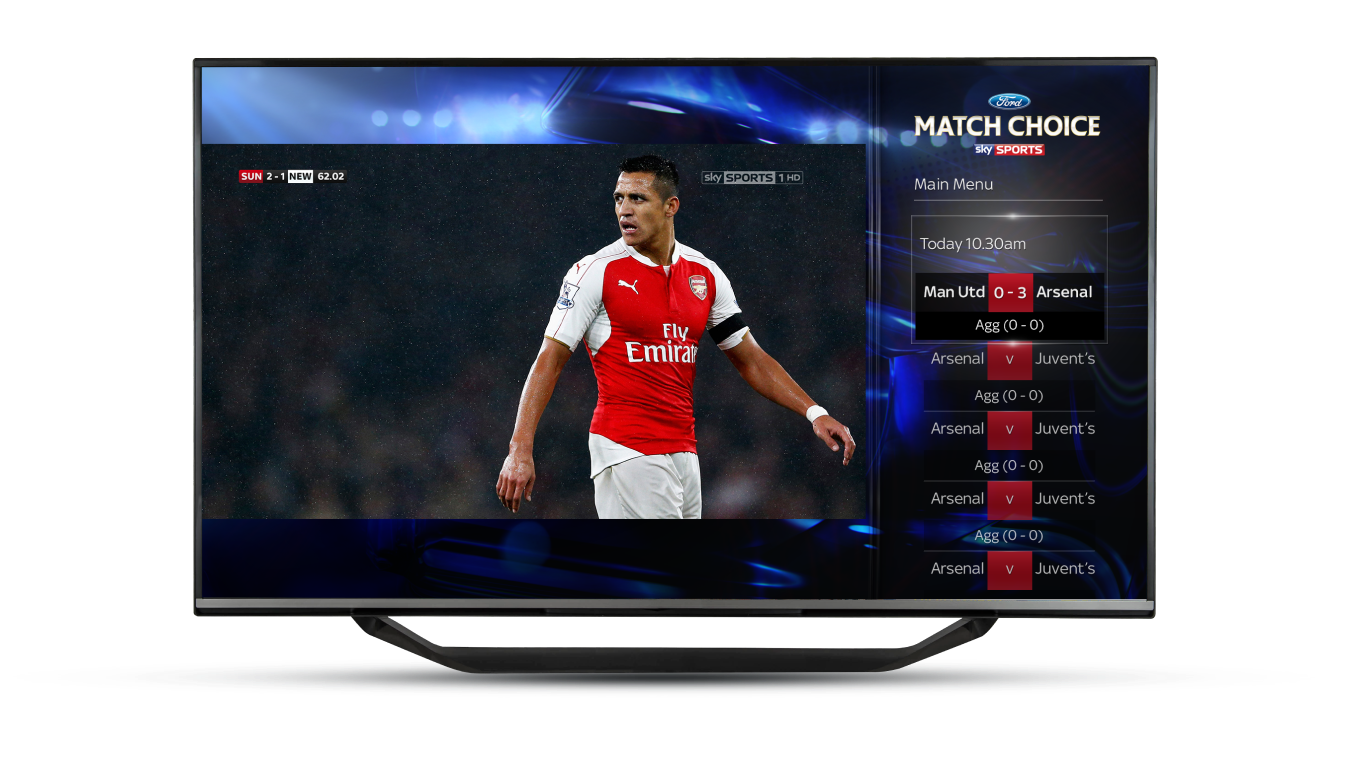
A combination of two-stream LIVE and On Demand content on one screen combined
TV Apps

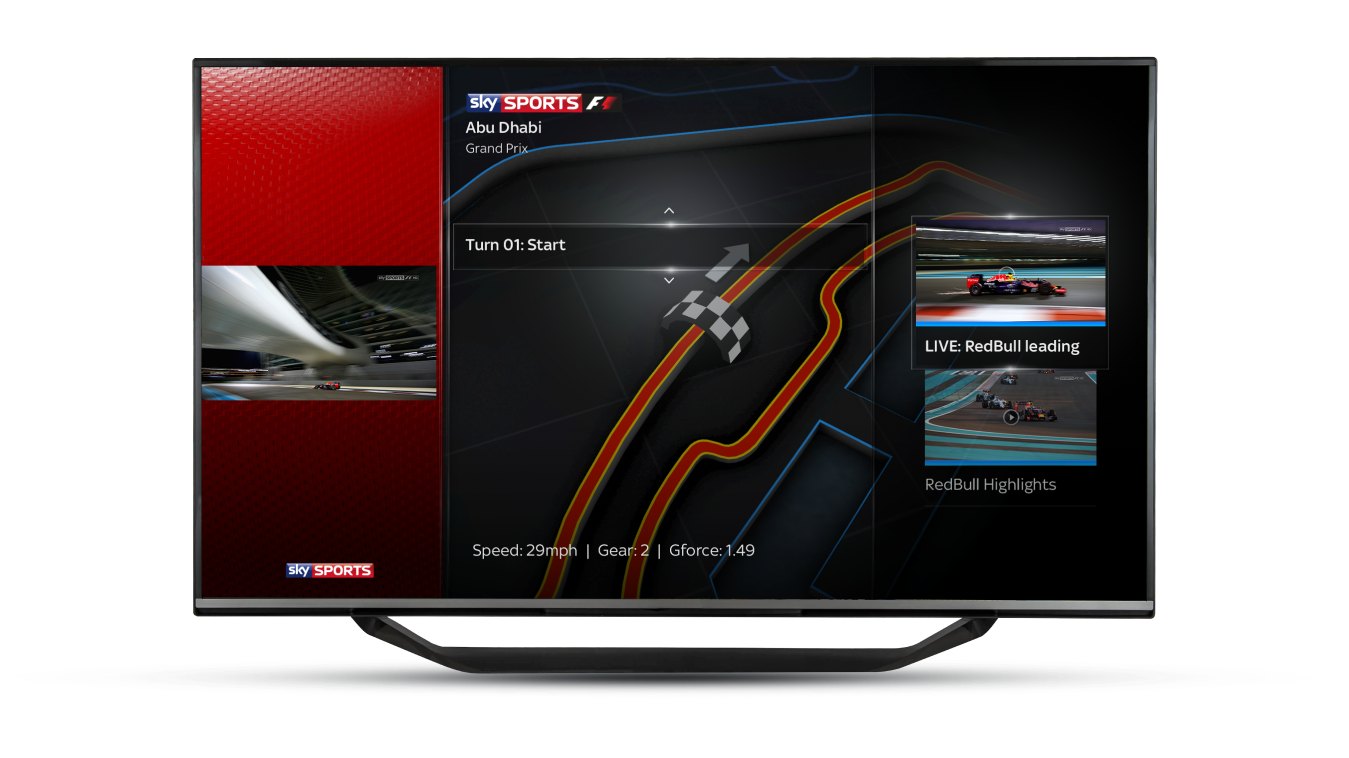
A data-enhanced interactive experience for Sports Red-Button.
Mobile

Fully integrated mobile updates synchronised with TV and Apps.


Ambition
Ecosystem.

SkyQ team brought the next generation of TV apps to customers using the Falcon and X-Wing set-top boxes.
Uncover.
Engage.
Scale.


Uncover the experience with enhanced content while watching the LIVE channel. Sky Q Apps brings together a unique opportunity to combine LIVE content with Video on Demand (VoD) and data to offer a 360º experience. A flexible framework of elements that can be combined in any possible way to scale contextual views for news, scores, fixtures, teams, events or venues.


Experience
skyOS:
Behaviour Model.

Natural
By clicking on the Sky remote control, a right-hand navigation panel open. Swiping horizontally, we can explore the additional content available for an event or programme.


Expereince
skyOS:
Navigation Model.

Effect
A spatial model allows the user to simultaneously navigate between different experiences without losing their connection with live TV and dynamic data.

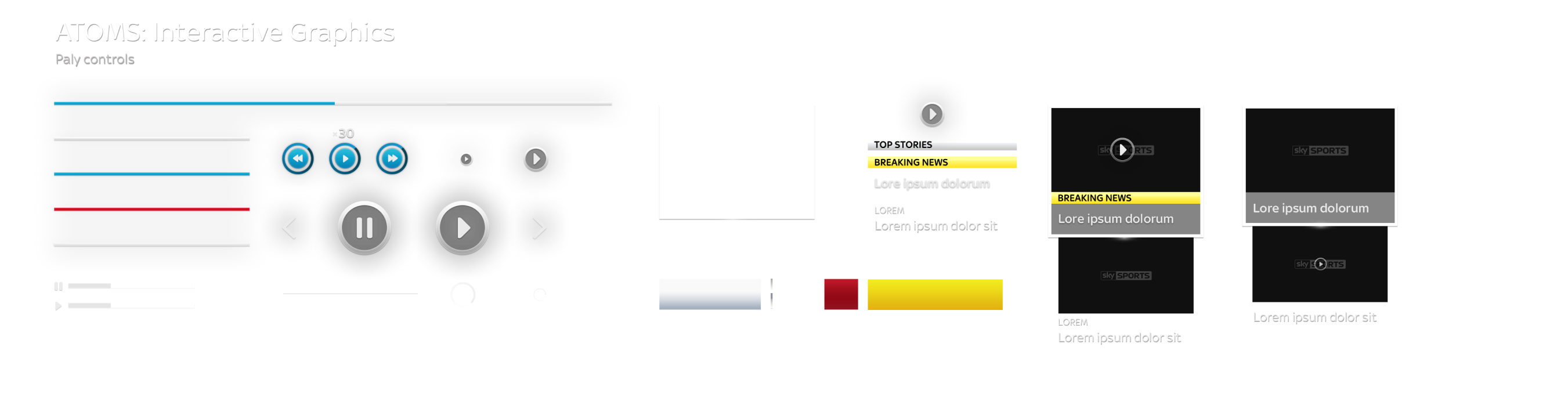
Atomic
2679.
Smart Objects.
Unique
Elements.
Every element was defined in detail and reviewed across the CX, UI, OPTA data, operation, VoD Support and business to deliver profound value to the business.
Molecular
175.
Layer Comps.
Scalable
Components.
All compomponents have been fully tested with minimal and maximal amount of data per each event and scenario.
Mass
06.
Adobe Creative Cloud.
Adaptive
Templates.
Robust templates with ability to adapt under program direction to any programme, port of event.

Methodology
One skyOS
Framework.

Ecosystem
The design framework became a living breathing organism behind all our business, design and development decisions. With the support of designers, the prototyping team validated the behavioural patterns in a real TV environment. Once validated, the delivery team implemented the designs – 40% faster than planned originally.


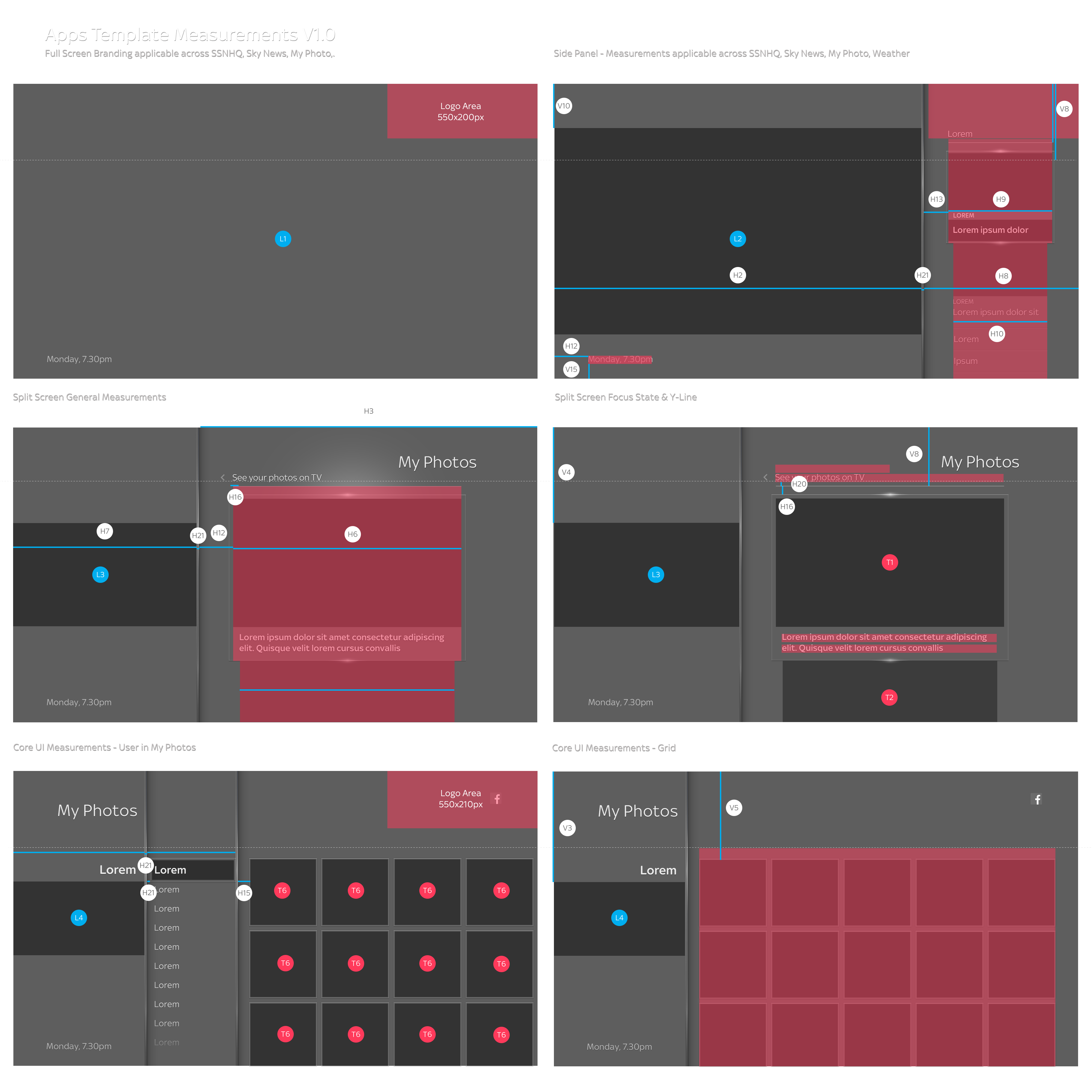
Design Specific
skyOS:
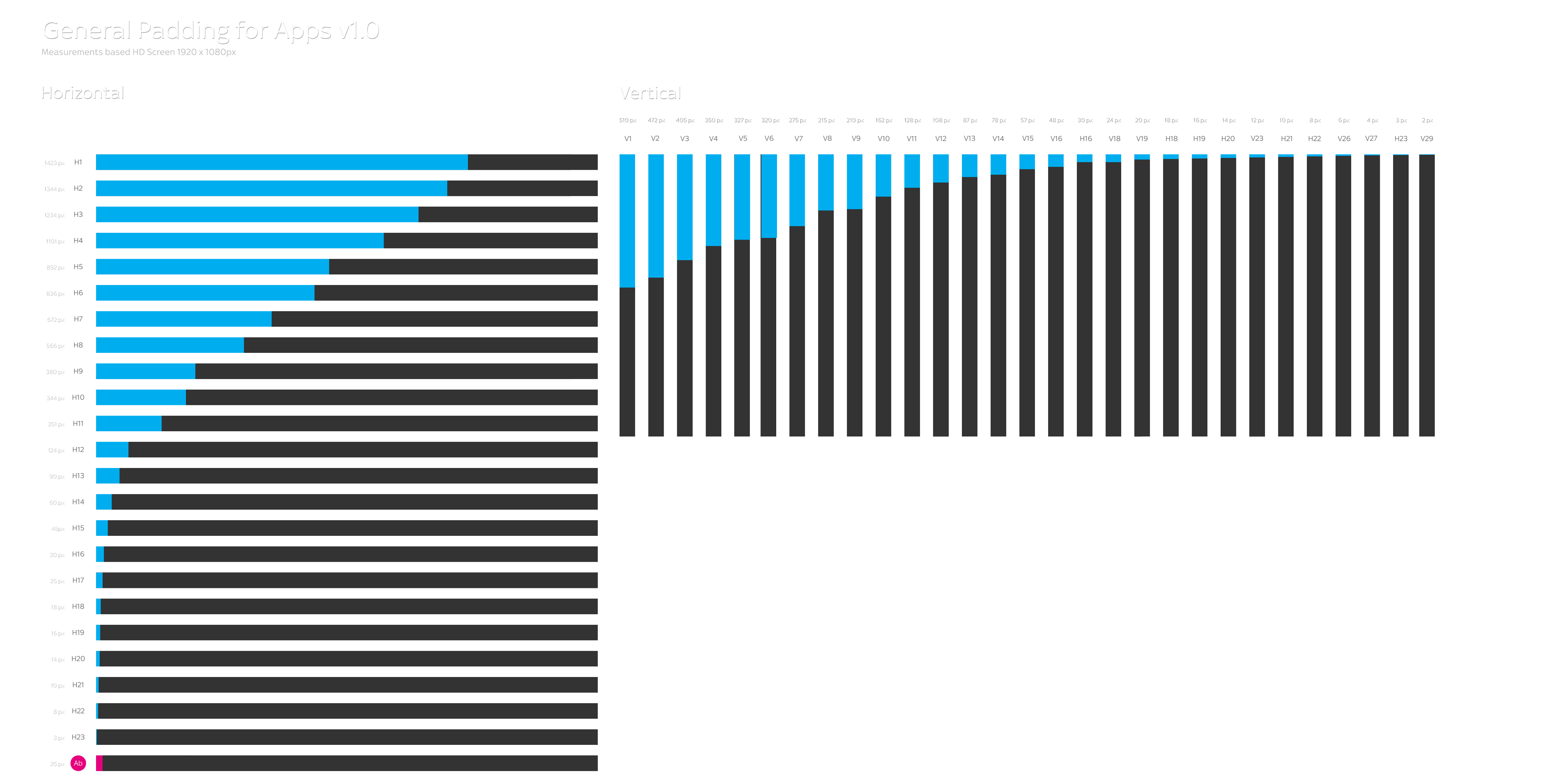
Measurement
Framework.

Adaptable
Each TV has a different ratio how of display graphics. Our design team was challenged with consolidating a unique measurement system for skyOS to cater to different rendering systems and displays connected to Sky set-top boxes.


Design Specific
skyOS:
Philosophy behind
the Elements.

Atomic
Each element underwent a thorough evaluation by optimising these elements into a single product language allowed both designers and developers to access a more comprehensive range of features and functionality. This, in practice, means any combination of elements were only several kilobytes in size yet could operate across seven main sports entities.


Elementary
Each element was fully integrated for specific sports and events. This framework reflects features such as match statistics (before, during and after) and league rankings



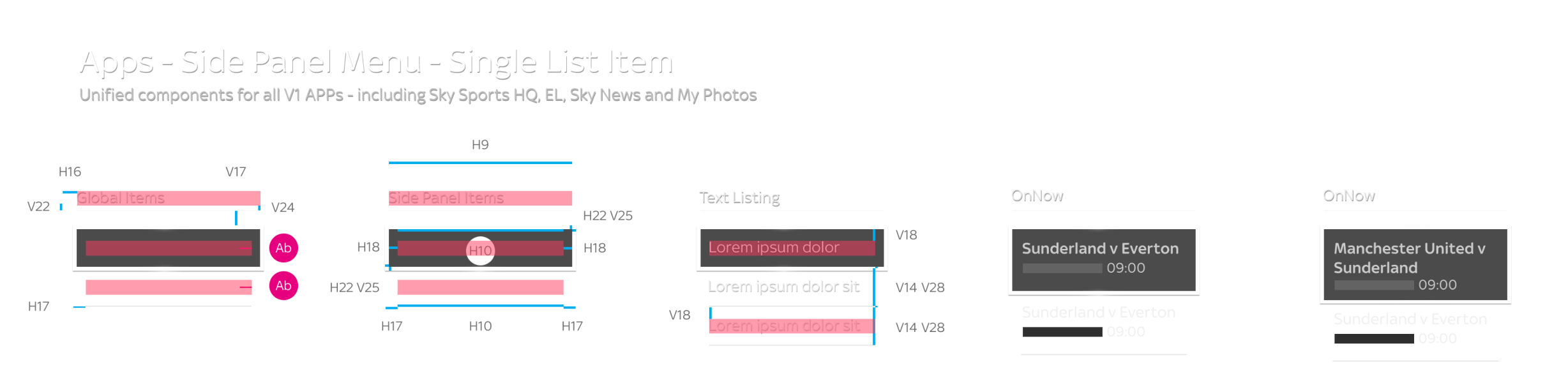
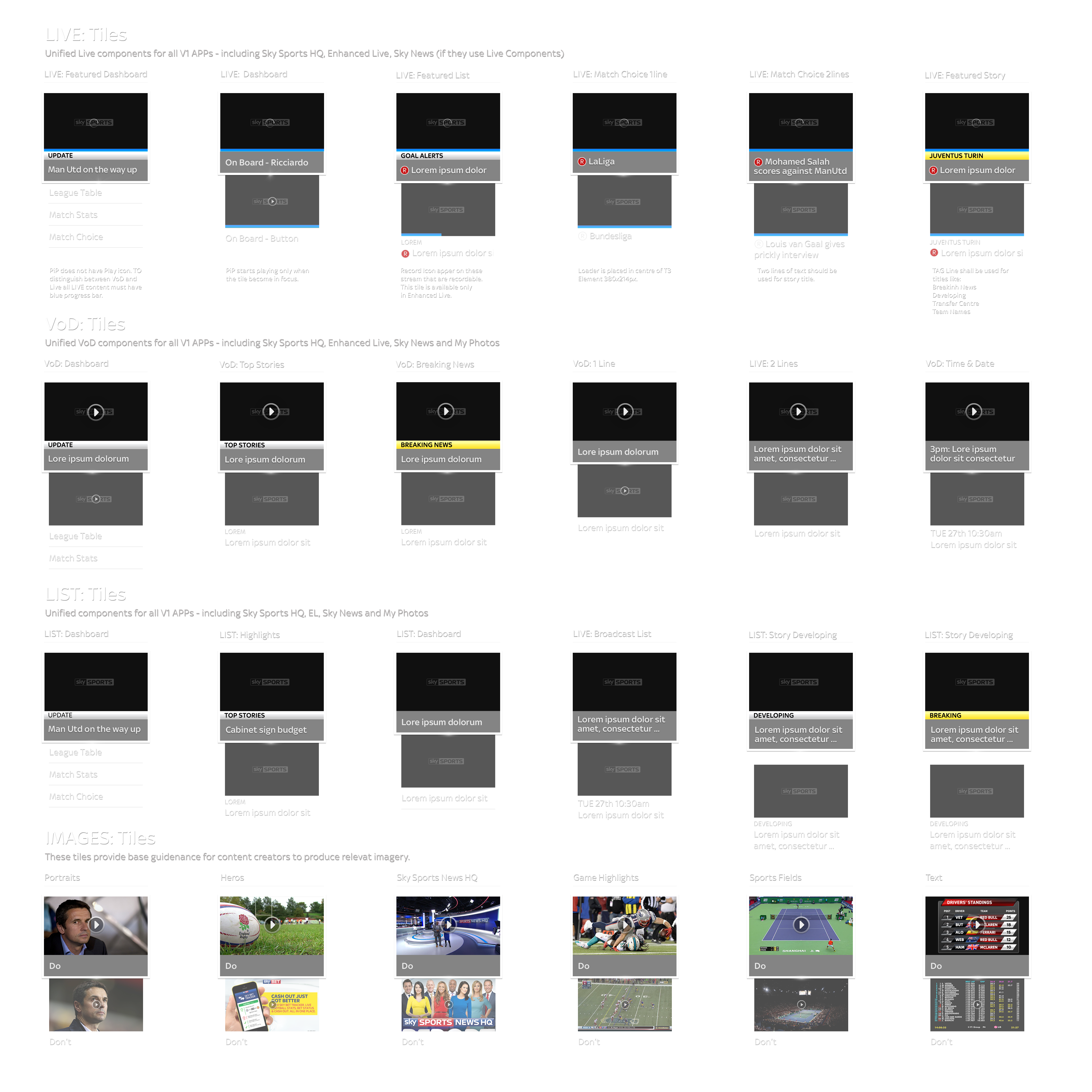
Design Specific
skyOS:
Global Data
Components.

Scalable
Each element was fully integrated for specific sports and events. This framework reflects features such as match statistics (before, during and after) and league rankings



Robust
Each element was fully integrated for specific sports and events. This framework reflects features such as match statistics (before, during and after) and league rankings

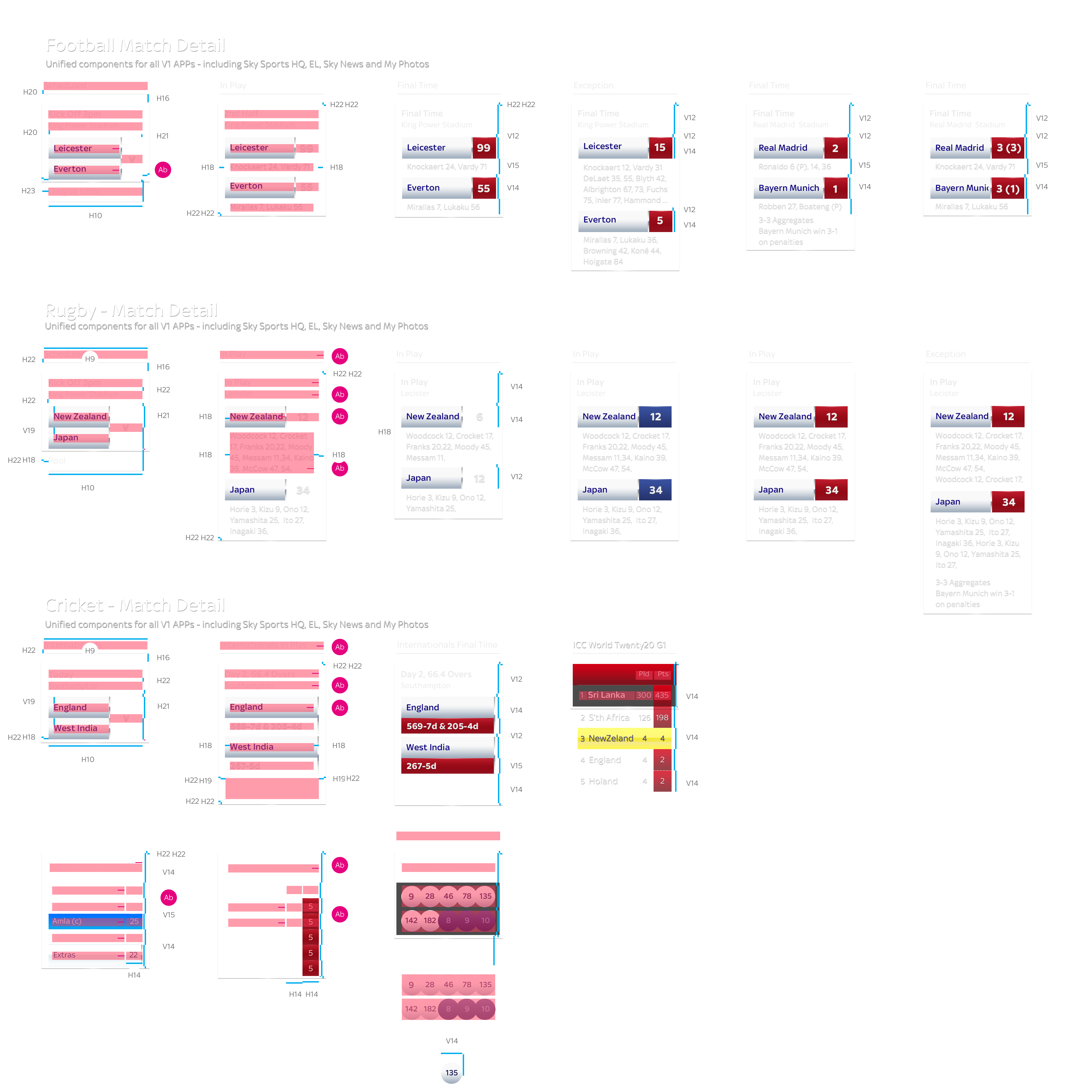
Design Specific
skyOS:
Global
Templates.

Integrated
Each element was fully integrated for specific sports and events. This framework reflects features such as match statistics (before, during and after) and league rankings


Customer Centric
Simultaneous
Watching.

Invisible
To ensure we proposed a viable solution to our customers, we had to develop a model that allowed them to continue watching LIVE TV while viewing and interacting with our enhanced content.

Customer Centric
skyOS:
Progressive
Interaction.


Side Panel

The side panel allows a customer to dip in and out of the latest scores, league tables and other details. Once the app is active, a customer can continue watching LIVE TV while browsing the available content.
Split Screen

The split-screen mode proved to be one of the most popular features as it offered a breadth of the latest information.

Scale
Design
Principles.

01
Make it Simple
Easy to add new components.
UI paradigm must translate well across platforms.
Avoid remote control hard keys.
Seamless journeys from simple to advanced interaction.

02
Make it Spatial
Logical positioning of UI Elements.
Use 3D space.
Seamless flow, no jumping from page to page.
TV is always on and scales to interaction.

03
Make it Delightful
Touch screen interaction should close the gap between input and content.
Enable personalisation and a sense of "mine" wherever possible.
Encourage users to play with the UI.
Non-techy, warm, inviting and honest.

04
Make it Rich
Strengthen the Sky Brand personality.
Leverage emotional attachment to the programme brand.
Let content and partner brands shine.
Visually diverse, yet still distinctly Sky.

05
Make it Fast
Performance over "bling".
Perceived as fast - use pauses for surfacing useful stuff.
More time used consuming, less navigating.
Leverage capability of the remote.
Enable continuous digital journey.

06
Make it Simple
Make everyday user interaction easy.
Keep the users' eyes on the screen.
Simplify IA and surface content.
Introduce new features without getting in the way of old habits.
De-clutter the screen.
News.
Sky
News.

By using the SKY NEWS App, customers can keep up-to-date with the latest news while still watching their favourite films and tv shows.
Sport.
Sky
Sport.

A next-generation enhanced LIVE. The experience for major sports events on Sky Q, including football, rugby, cricket, golf and Formula 1.
HQ.
Sky Sport
News HQ.

All Sky Sports News combined in one digital channel. Access breaking news across the major sports brands and VoD clips, stats, graphs and tables.
vevo.
vevo on
SkyQ.

Vevo was the first integration of a 3rd party app onto the SkyQ set-top box. It laid out the framework for all other apps to x come.


Why
Product Design Delivery at Scale.


Method
Design
Methods.
2000 - 2022

Confluence
The Customer Experience team together with talented BAs created Design Hubs where we shared all information. The hubs allowed us to collect our High-Level Requirements (HLRs), User Acceptance Criteria (UAC), System-Level Requirements (SLRs), as well as the design prototypes and all their iterations. An easily trackable and sharable environment allowed us to move faster and smarter.



Jira
Atlassian's JIRA helped me organise work across the three teams and 30+ projects. Together with CSM® and powerful Jira Query Language (JQL), we created dashboards that operated and informed stakeholders about the current situation, velocity and how we were delivering value to the business.


People
The Sky Q Apps
Product Team.
2013 – 2016


Anthony D.
Group Director


Davide T.
CPO® Apps


Jeremmy W.
CPO® Sky Sports


Joel B.
Creative Director


CX Director
Apps


Matt. C.
Design Director


Sam B.
CSM®


Matt P.
Copywriter


Adelaide L.
UI Designer


Ashley B.
UI Designer


Anneke G.
UI Designer


Name Surname
UI Designer

Impact
Impact of Design on the Product Delivery.
Overall
Budget.

50m
We have launched the product earlier than originally estimated, which has a significant pack on operational cost
Design
Function Saved.

16m
DaS implementation saved on operational and management costs as we don’t need to spend additional reporting.
Impact on
the Business.

32%
From the project initiation to final delivery the overall impact on the business including team cost, operation, development and integration was about 32%
* All great teams operate on a simple family model. Across the multicultural and multidiscipline teams, we all have families and understand our roles in these groups. Translating that correctly to the team makes a significant difference to the tribe and their outcome.
To a tailored list of meaningful snippets that help design
leaders manage their daily challenges at scale.
All brands and trademarks presented on Design at Scale™ website are owned by their relevant companies or agencies. The projects represent collaborations between designers, developers and product owners. Do not copy or publish any of the projects shown here without writen approval from Design at Scale™ (alternatively GIVE™, 9V™) and/or relevant companies and agencies.