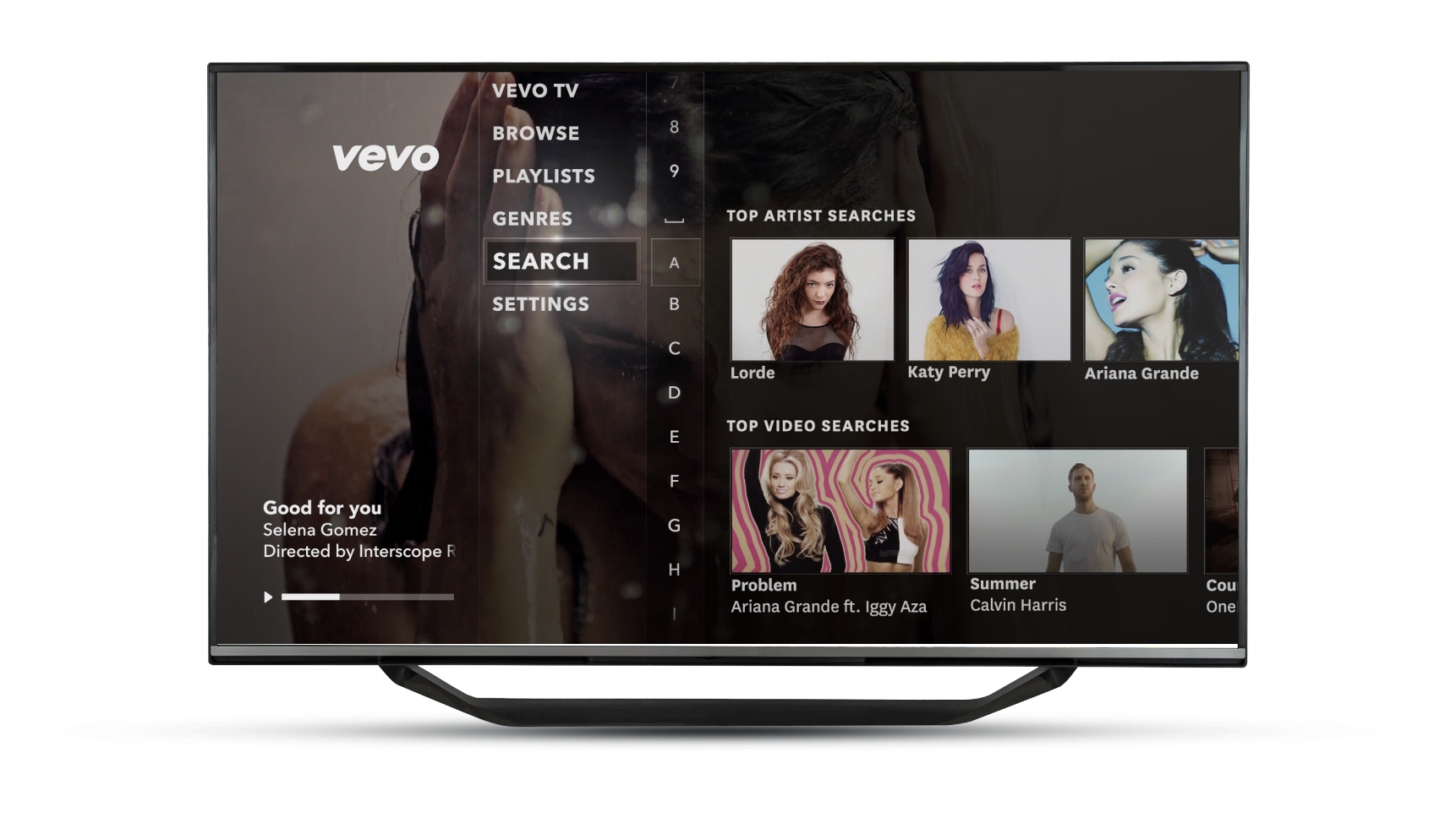
Our first integration was with Vevo, a multinational video hosting service founded in 2009 as a joint venture between UMG, SME and EMI.
Develop the application ecosystem that can easily be scalable and adapt to existing trends and technology.

Alongside the main Sky apps, we explored several new partnerships that offered them opportunities for businesses such as Vevo, Spotify, RedBull TV, etc. Our first integration was with Vevo, a multinational video hosting service founded in 2009 as a joint venture between UMG, SME and EMI.


Landscape
Our Ambition.

Effect
Our ambition was to blend Vevo's APIs with our established navigational model. Our design team found that Vevo's APIs perfectly matched our requirements and allowed us to merge Vevo's proposition with our technical capabilities.

Scalability
Integration.
Integration and continuous testing was our first challenge. As vevo's product evolved, we had to accommodate these changes through constant integrations. Our product owners maintained clear communication across each team and kept our day-to-day delivery focused on the next release.

Flexibility
Scalability.
The APIs provided a variety of feeds that could be tailored to our customer needs. To display this content we had to agree to work with live data, where the APIs would change constantly. This offered an incredible opportunity for our development and design teams to shape the business proposition.

Integration
Personalisation.
Personalisation is a standard feature of SkyQ. Using Vevo APIs, we could create a bespoke experience that allowed Sky customers to have the same functionality across all our apps as they would on the Core platform.


Experience
The Production
Data Flow.

Natural
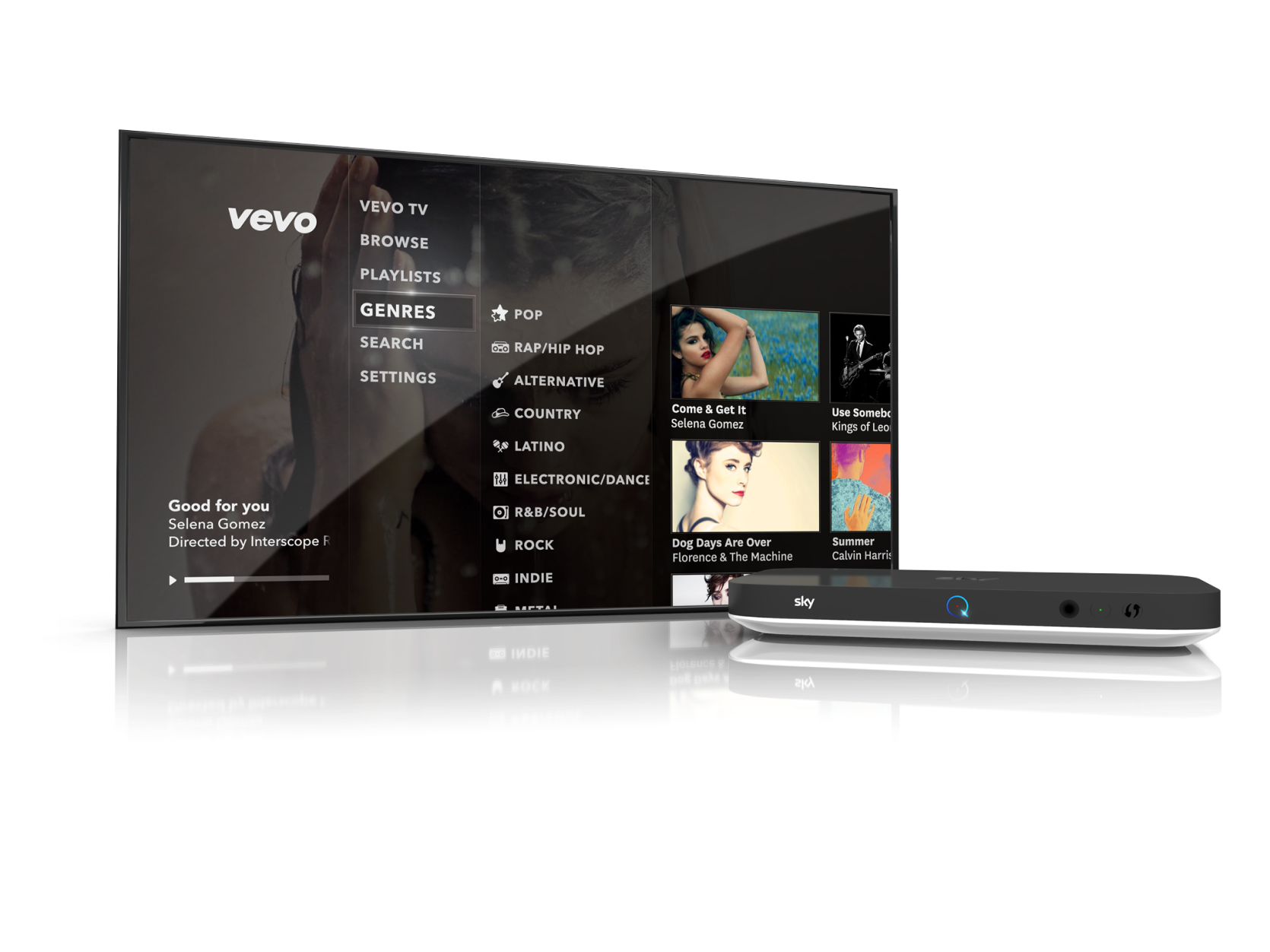
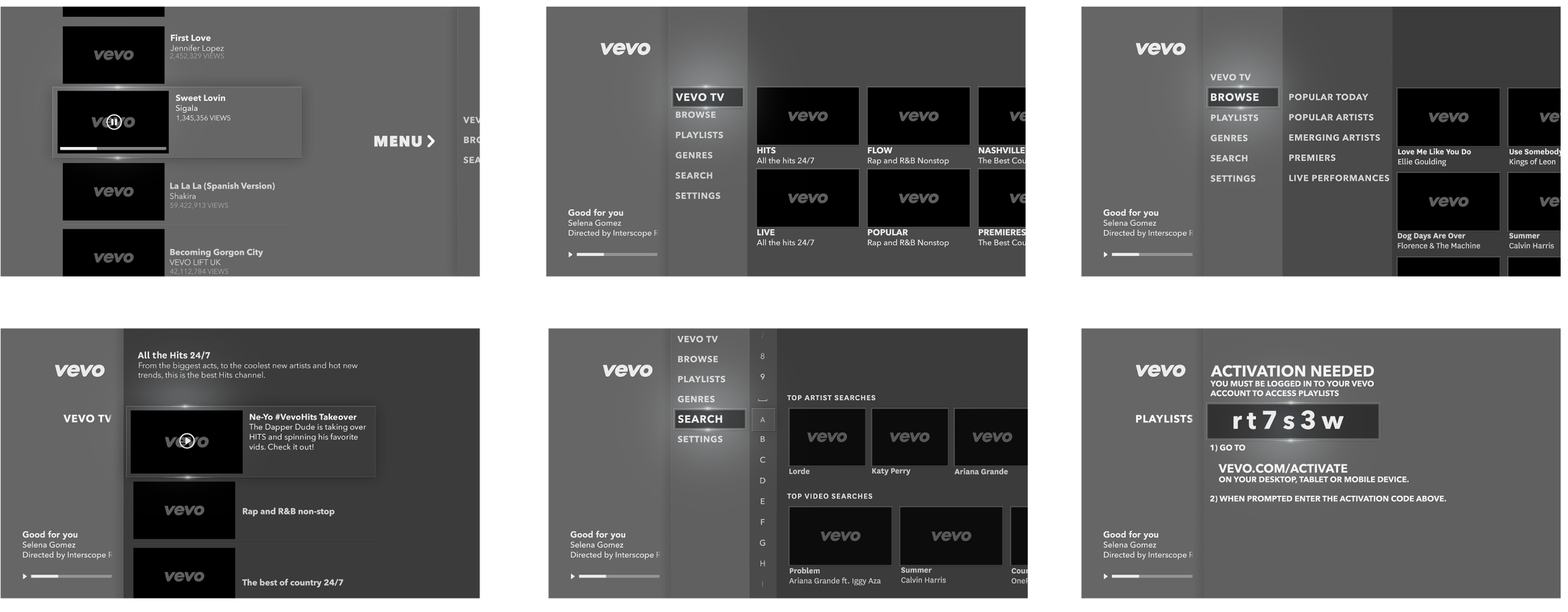
The architecture for TV products usually involves using a remote control to move from one piece of content to another. This means we needed to follow the horizontal navigation pattern inherited from the Core platform.


Expereince
A Visual
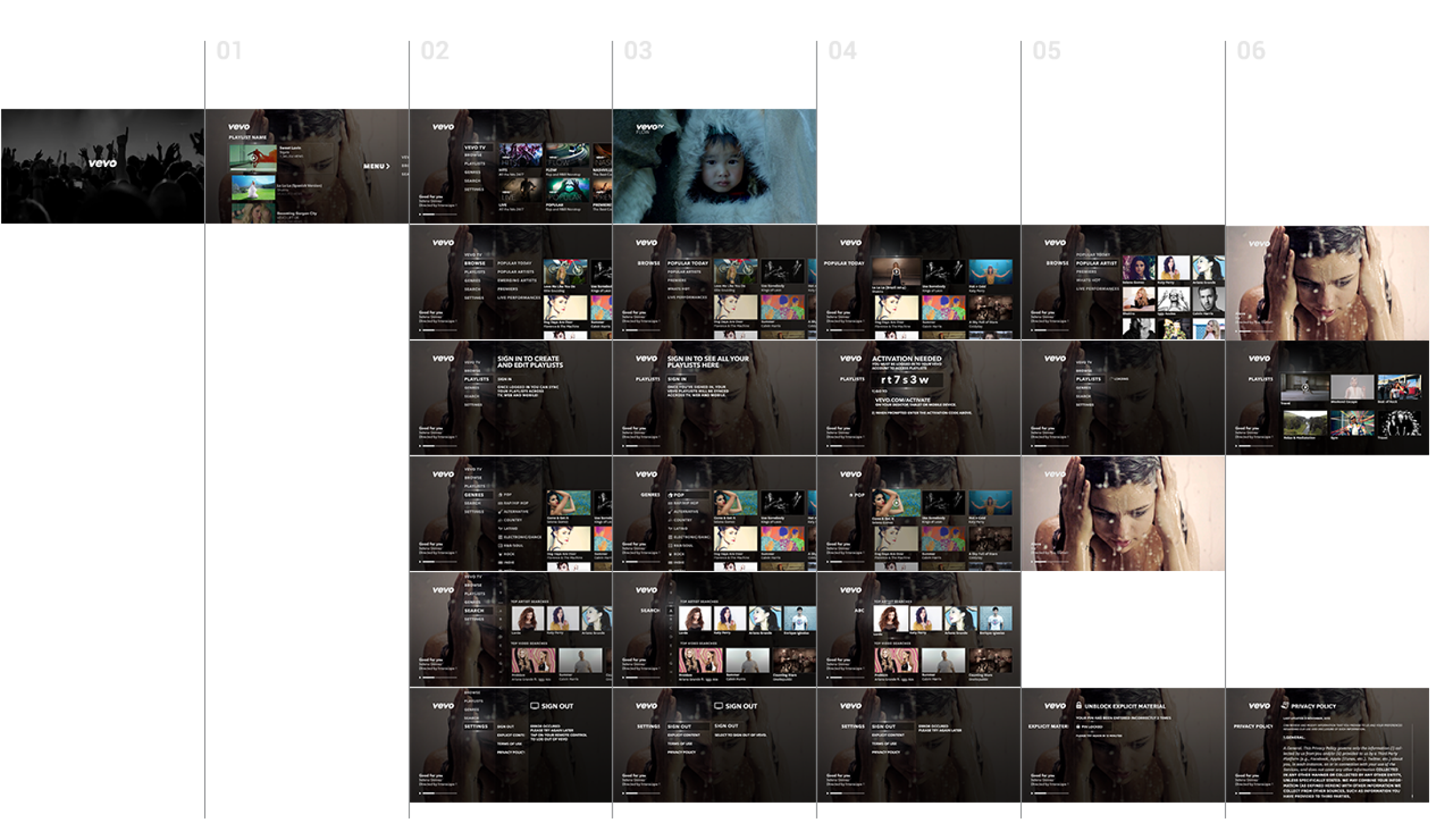
User Flow.

Effect
TV user flows are inherently more linear than other experiences. We took Vevo's flow model and applied the skyOS three-click principle so our customers could navigate to the content they wanted more easily.



Methodology
skyOS
Framework.

Ecosystem
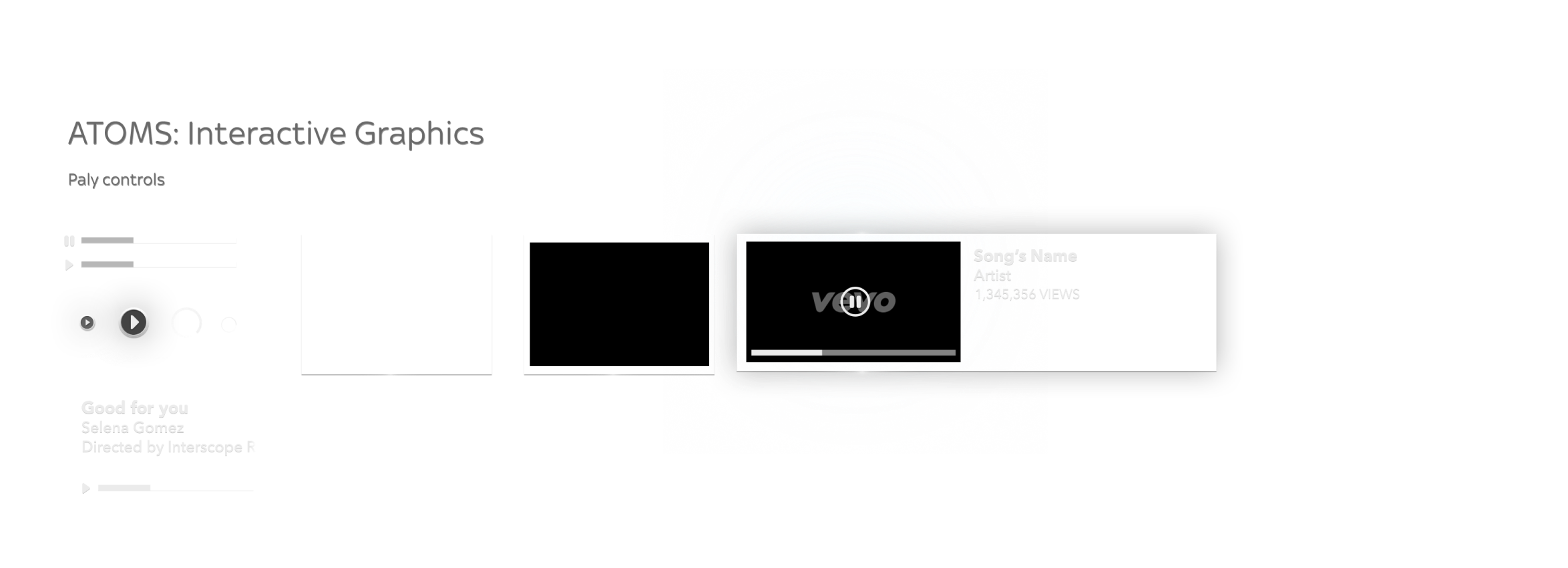
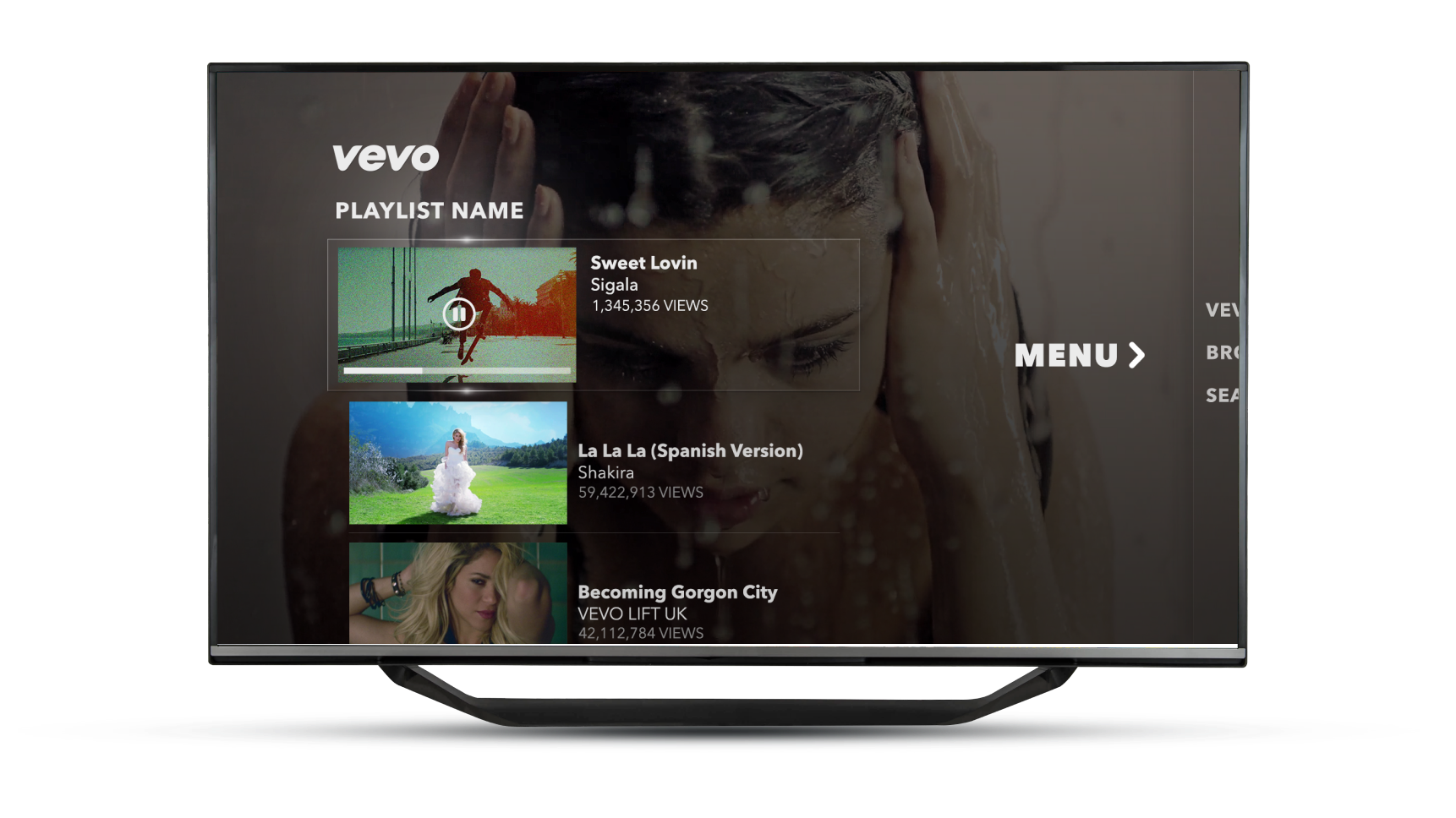
The atoms, elements and components of the SkyOS framework were used to develop the UI for the Vevo App.


Adaptable
From the defined elements above, we created grid components that can operate independently and display content in real-time. This means any updates Vevo makes would automatically appear in the SkyOS.


Atomic
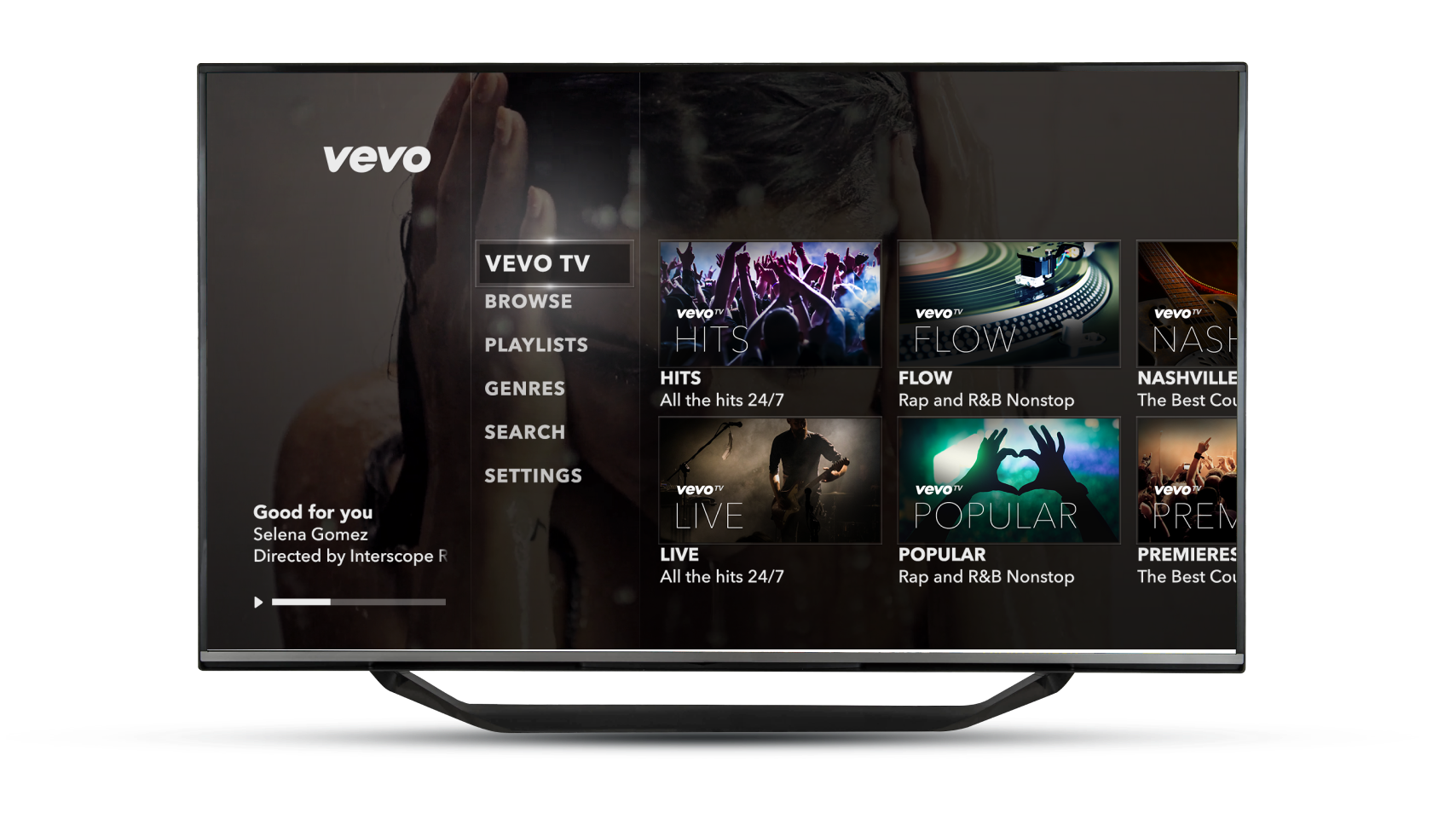
The navigation model allowed customers to quickly travel between different parts of the experience and find the right content in three clicks.



Welcoming
Deep links allow our customers to jump directly to their favourite genre with one click.


Tailored
Channels proved to be very popular amongst all age groups. This is why they have priority on the menu.


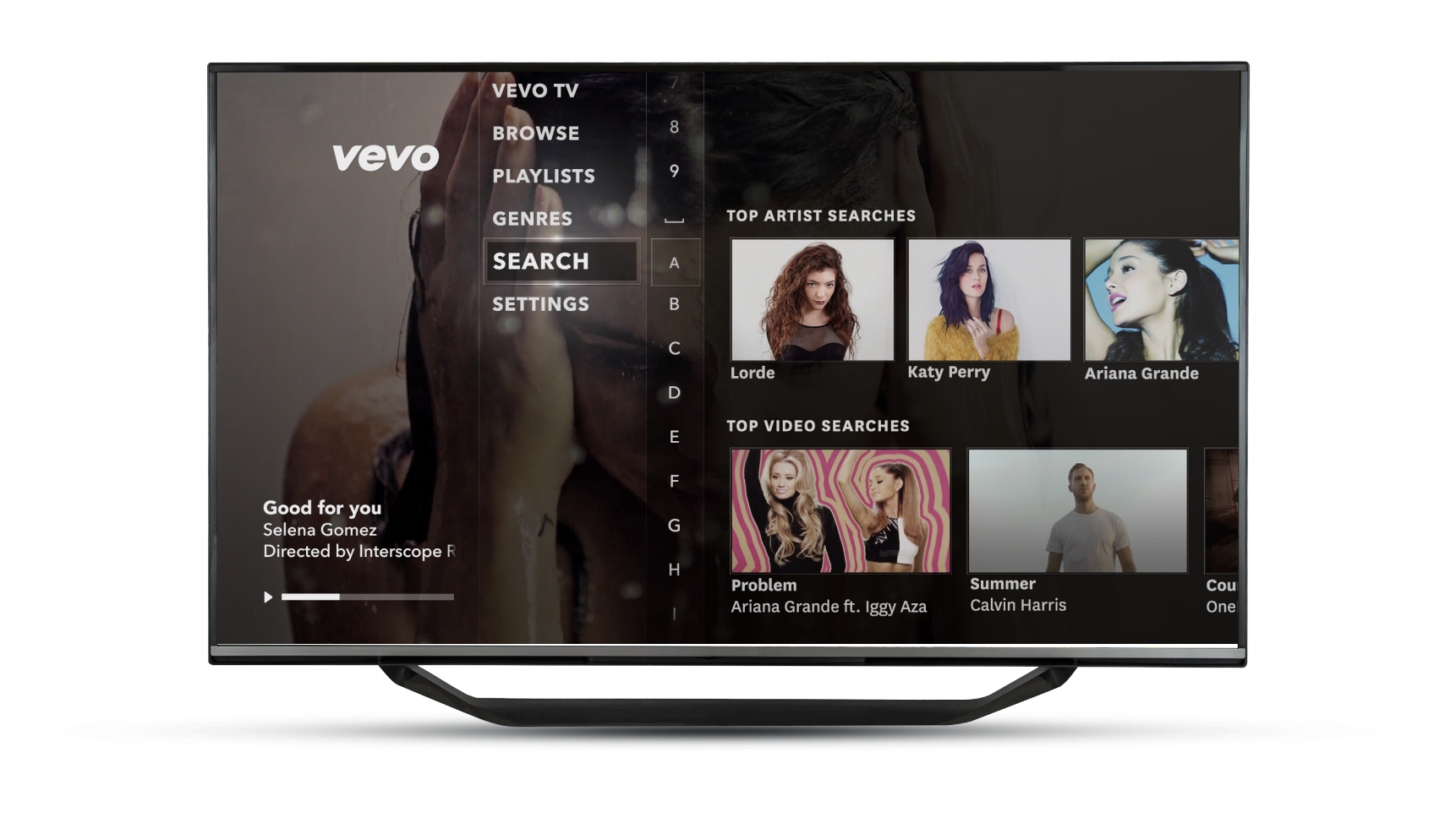
Search
If you can't find what you are looking for, don't worry, you can use the organic search capabilities.


Safety
If you don't want your kids to watch certain content, it can be blocked.


Why
Product Design Delivery at Scale.


Method
Design
Methods.
2000 - 2022

Confluence
The Customer Experience team together with talented BAs created Design Hubs where we shared all information. The hubs allowed us to collect our High-Level Requirements (HLRs), User Acceptance Criteria (UAC), System-Level Requirements (SLRs), as well as the design prototypes and all their iterations. An easily trackable and sharable environment allowed us to move faster and smarter.



Jira
Atlassian's JIRA helped me organise work across the three teams and 30+ projects. Together with CSM® and powerful Jira Query Language (JQL), we created dashboards that operated and informed stakeholders about the current situation, velocity and how we were delivering value to the business.


People
The Sky Q Apps
Product Team.
2013 – 2016


Anthony D.
Group Director


Davide T.
CPO® Apps


Jeremmy W.
CPO® Sky Sports


Joel B.
Creative Director


Jiri M.
CX Director Apps


Matt C.
Design Director Core


Sam B.
CSM®


Matt P.
Copywriter


Adelaide L.
UI Designer


Ashley B.
UI Designer


Anneke G.
UI Designer


Adny C.
UI Designer

Impact
Impact of Design on the Product Delivery.
Overall
Budget.

50m
We have launched the product earlier than originally estimated, which has a significant pack on operational cost
Design
Function Saved.

16m
DaS implementation saved on operational and management costs as we don’t need to spend additional reporting.
Impact on
the Business.

32%
From the project initiation to final delivery the overall impact on the business including team cost, operation, development and integration was about 32%
* All great teams operate on a simple family model. Across the multicultural and multidiscipline teams, we all have families and understand our roles in these groups. Translating that correctly to the team makes a significant difference to the tribe and their outcome.
To a tailored list of meaningful snippets that help design
leaders manage their daily challenges at scale.
All brands and trademarks presented on Design at Scale™ website are owned by their relevant companies or agencies. The projects represent collaborations between designers, developers and product owners. Do not copy or publish any of the projects shown here without writen approval from Design at Scale™ (alternatively GIVE™, 9V™) and/or relevant companies and agencies.